
Storybook on Twitter: "React Native Storybook (6.5) is here! What's new? ✓ SB 6.5.14+ compatible 📝 CSF, Controls & Args support 📜 Core style config format (main.js & preview.js files) ⚡ Perf

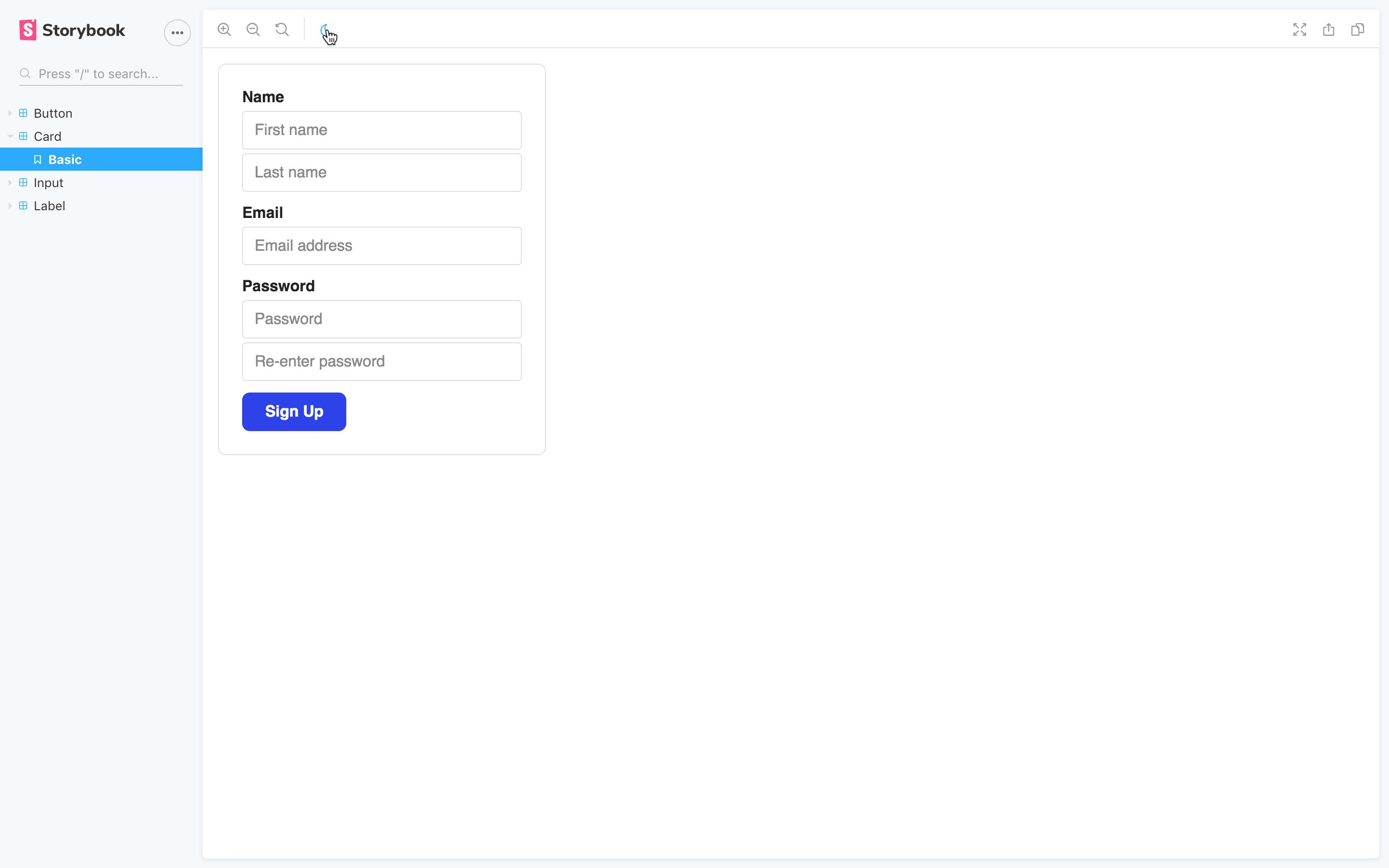
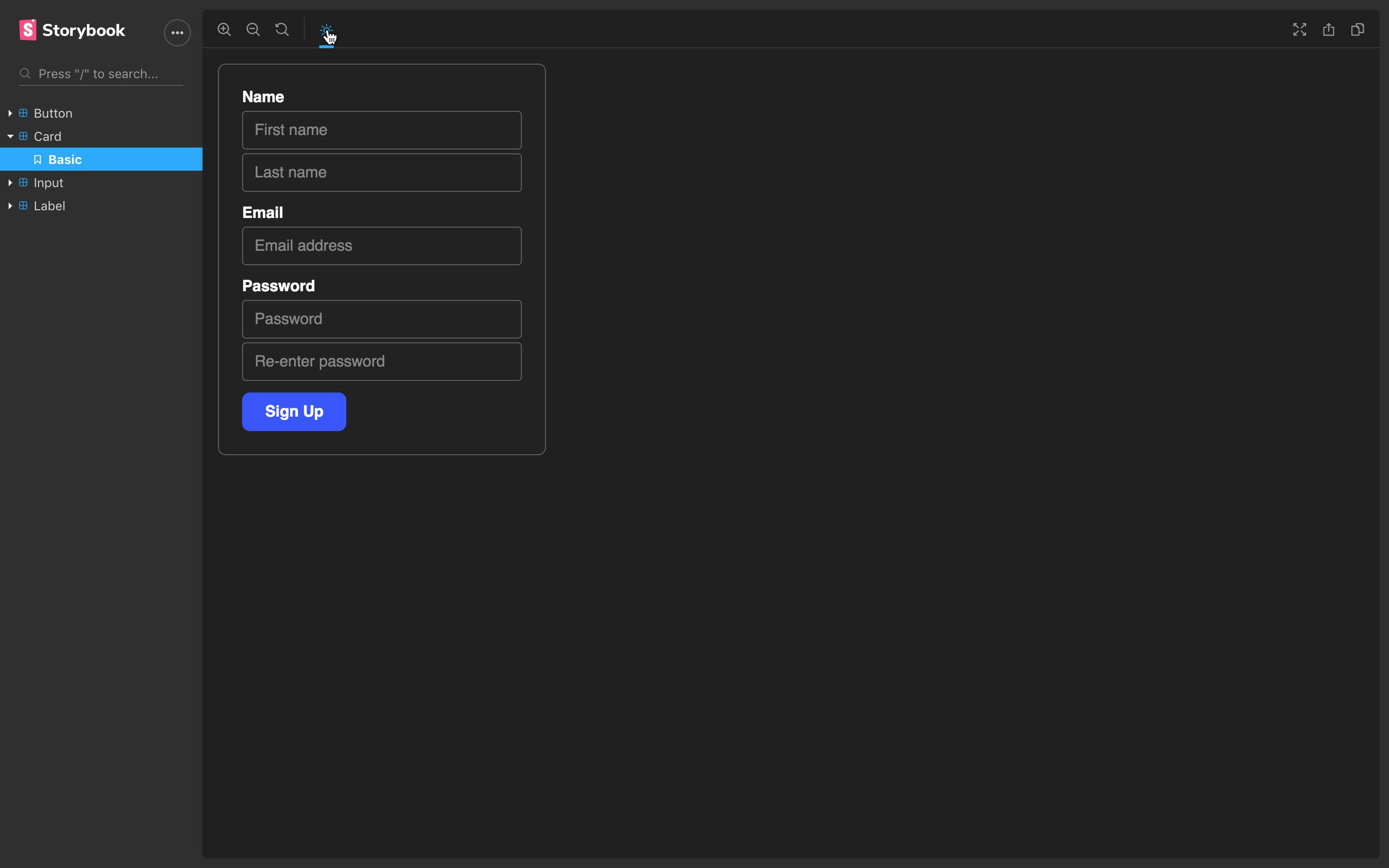
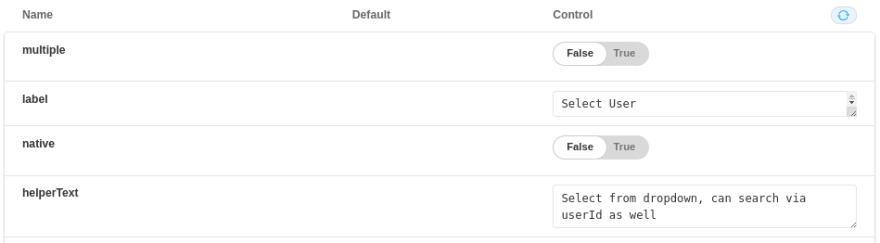
How to Implement Storybook in React + TypeScript + Material UI application | by Sanchitha SR | JavaScript in Plain English

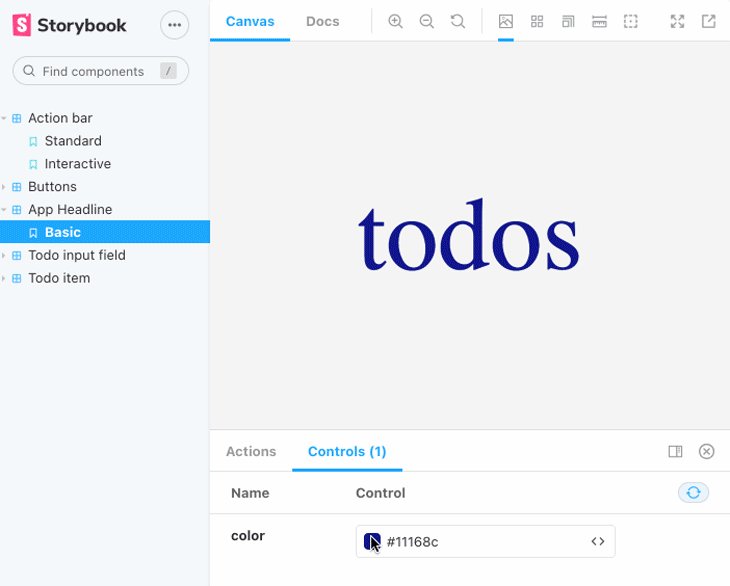
Addon-controls: Better handling of Typescript optional properties · Issue #11146 · storybookjs/storybook · GitHub